時常在一些影片中,會見到在高樓大廈中有浮雲移動的效果,這種看似風起雲湧般的片段,其實簡單一張圖,再利用 Adobe Photoshop CC 中的時間軸都可以完成得到,製作後的動態影片,建築物看似被縮小,而天空上的浮雲看似在緩緩流動,過程只要三分鐘。
預備素材:
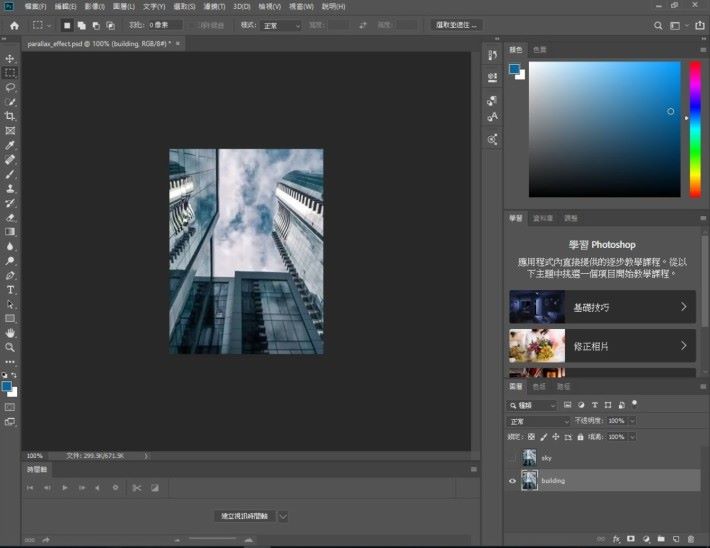
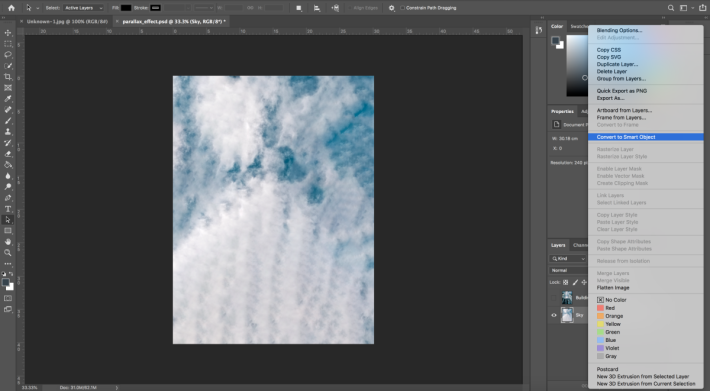
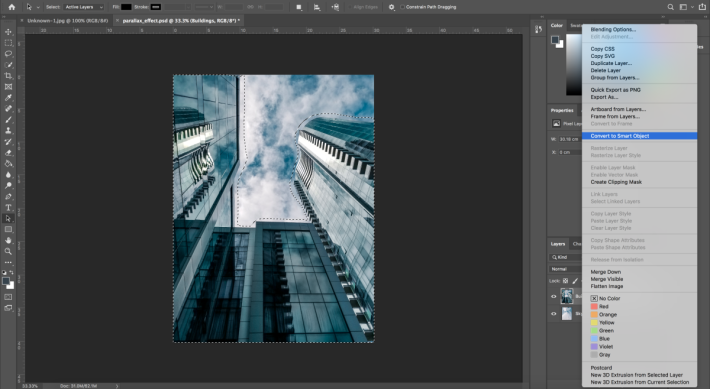
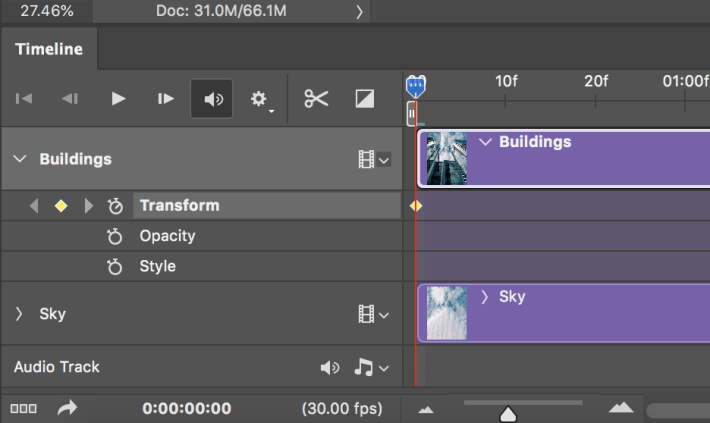
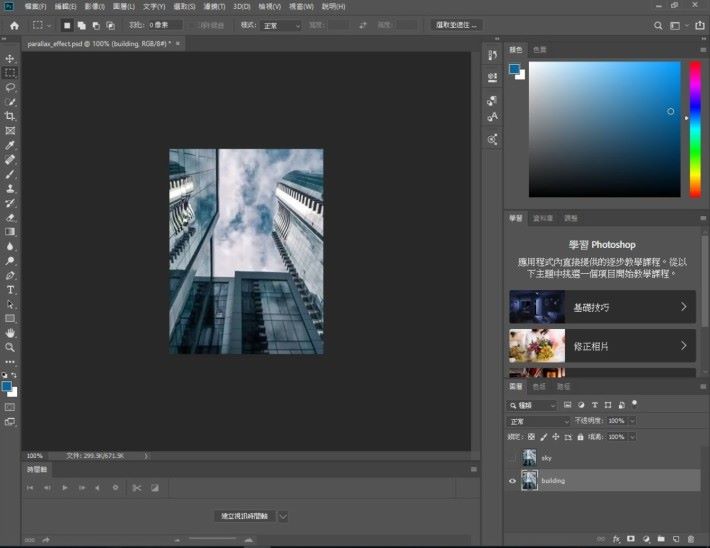
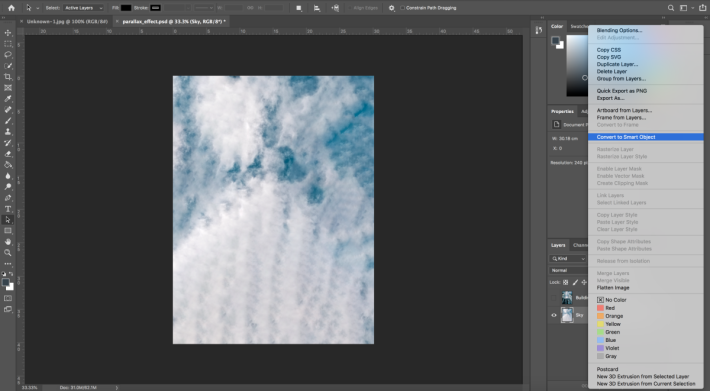
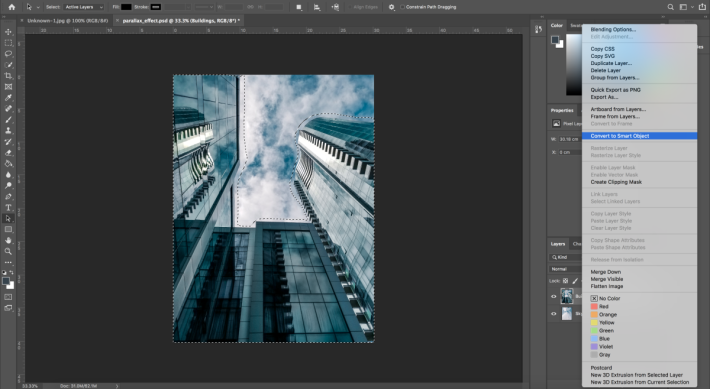
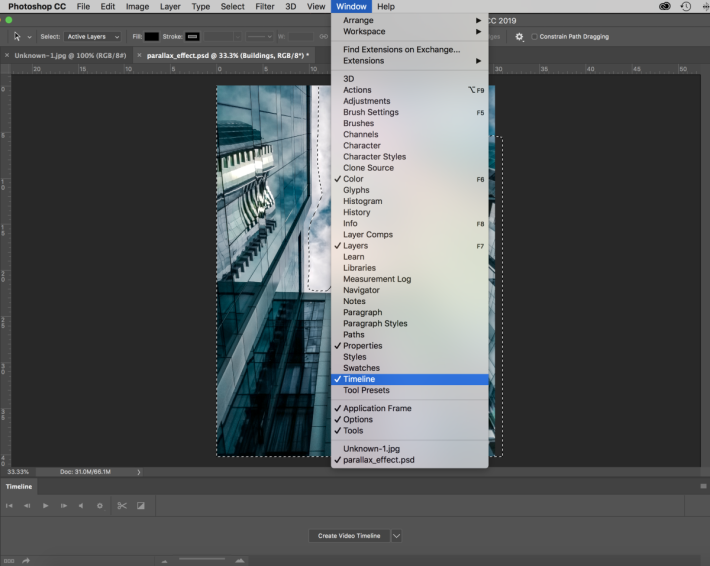
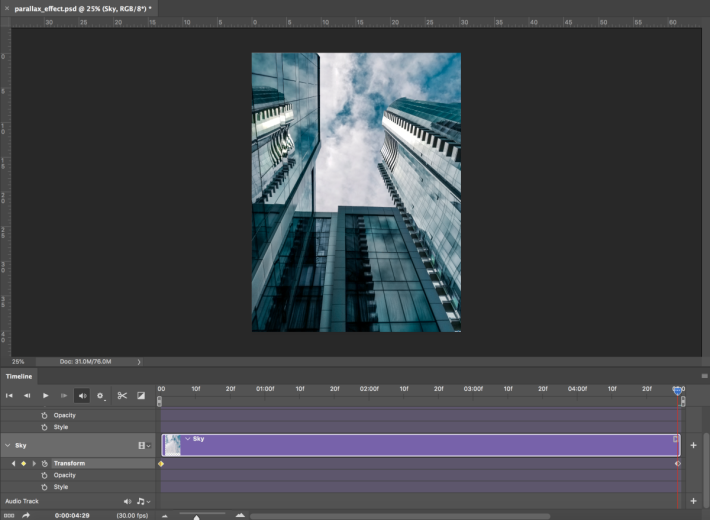
首先,可先準備一張照片或下載本教程中使用的 .psd 檔案作練習,並在 Adobe Photoshop CC 中打開本教學將使用的psd file -parallax_effect.psd。
簡易程度:★★★☆☆
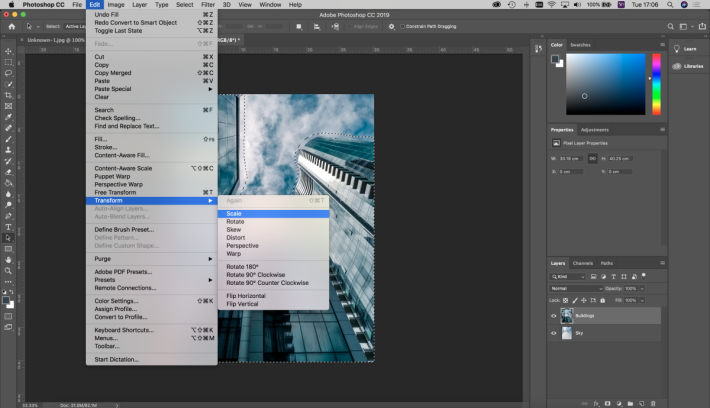
製作步驟:


















時常在一些影片中,會見到在高樓大廈中有浮雲移動的效果,這種看似風起雲湧般的片段,其實簡單一張圖,再利用 Adobe Photoshop CC 中的時間軸都可以完成得到,製作後的動態影片,建築物看似被縮小,而天空上的浮雲看似在緩緩流動,過程只要三分鐘。
首先,可先準備一張照片或下載本教程中使用的 .psd 檔案作練習,並在 Adobe Photoshop CC 中打開本教學將使用的psd file -parallax_effect.psd。