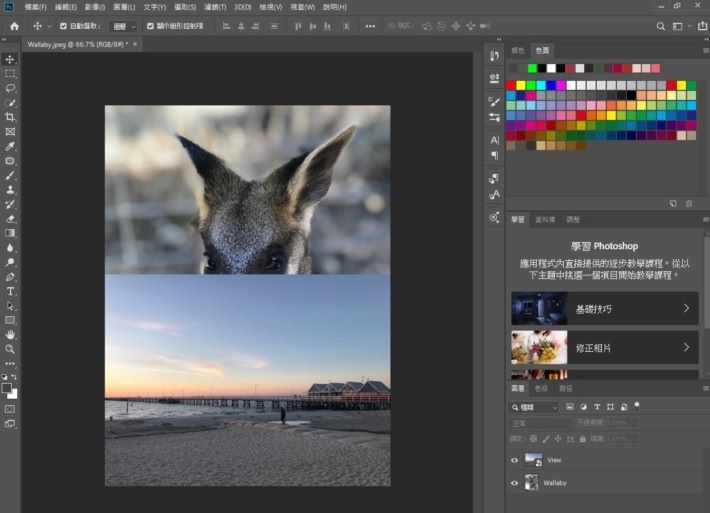
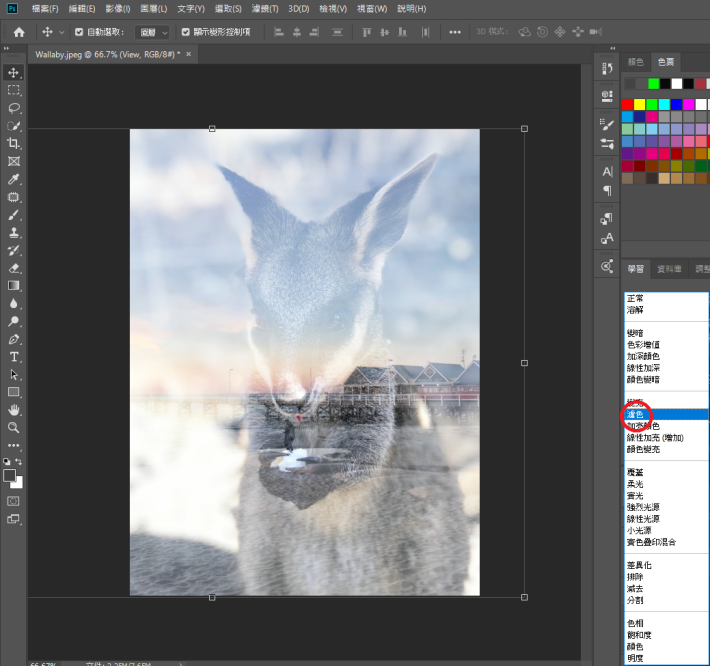
早前到澳洲珀斯旅遊,旅途中拍下不少動物及風景照。突然靈機一觸,想到讓可愛的小袋鼠(Wallaby)及珀斯著名景點巴瑟爾頓(Busselton)在照片中同框出現應該很有趣,繼而促成本期教學:在 Adobe Photoshop CC 中製作多重曝光效果,呈現小袋鼠在澳洲風光中若隱若現的效果。
預備素材:
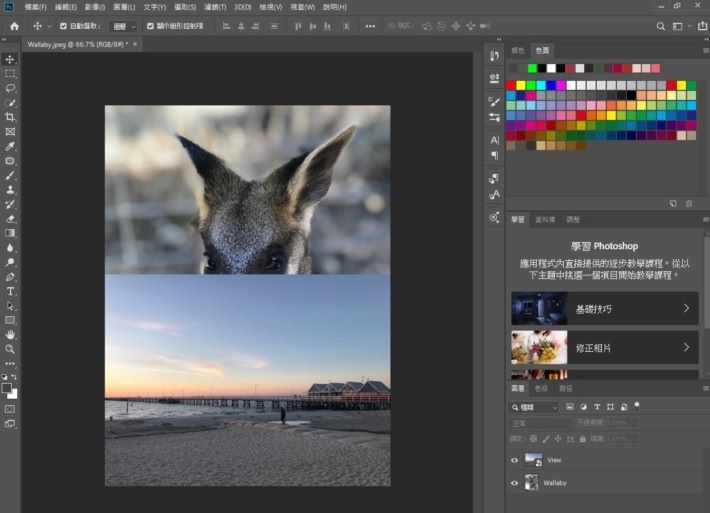
首先準備兩張照片(一圖為作品的主體,另一圖為景色),或掃描 QRcode 下載本期教學使用的 .jpg 檔案作練習。
預備素材:下載


簡易程度:★★★★☆(1 星為最易上手)
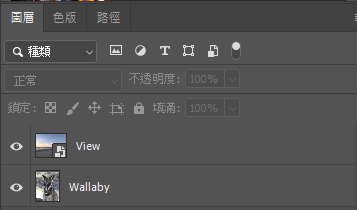
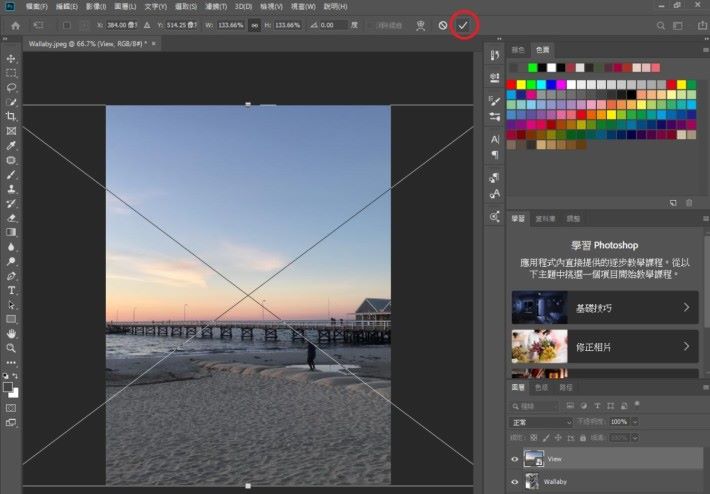
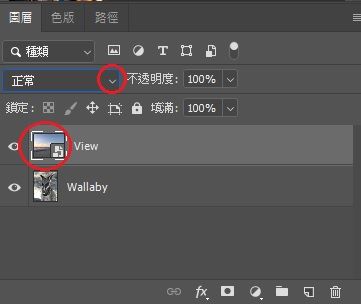
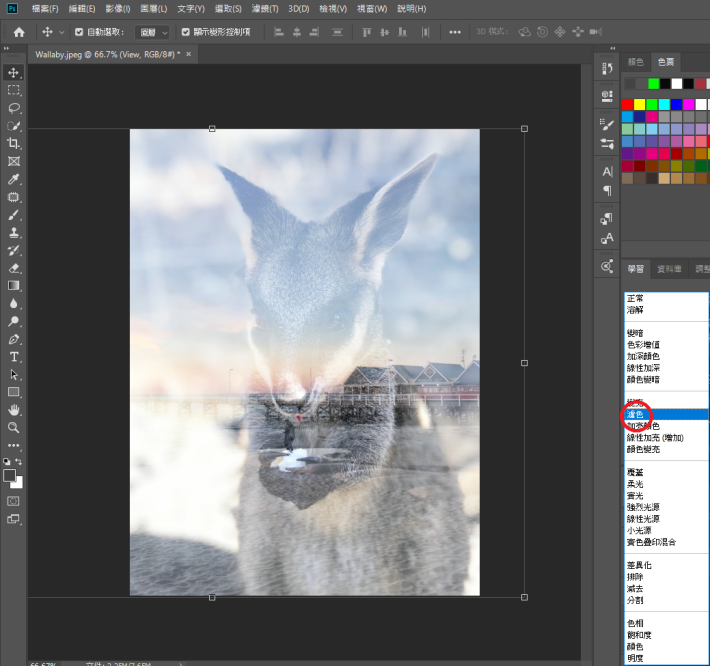
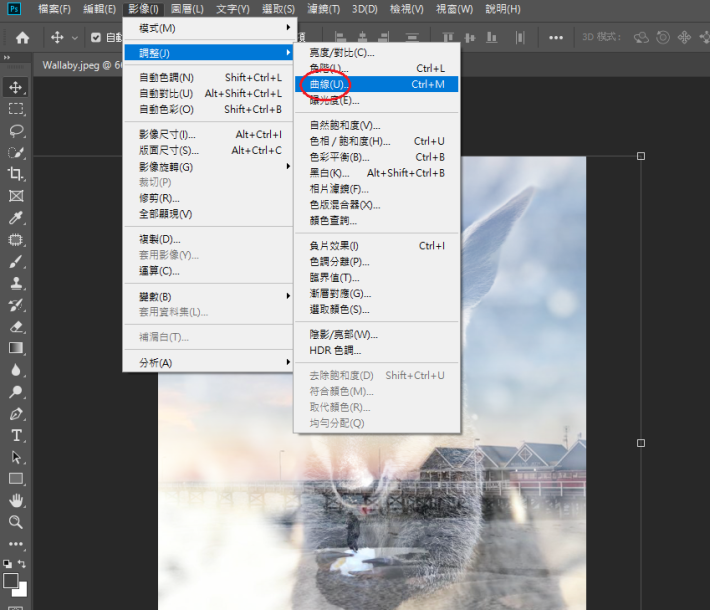
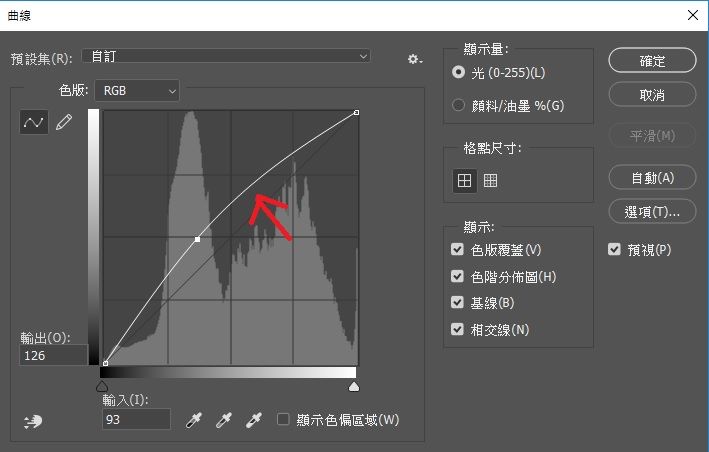
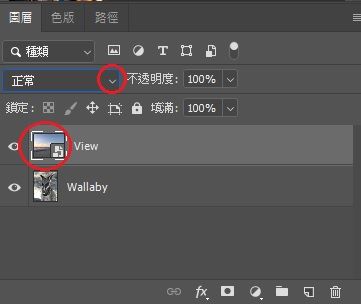
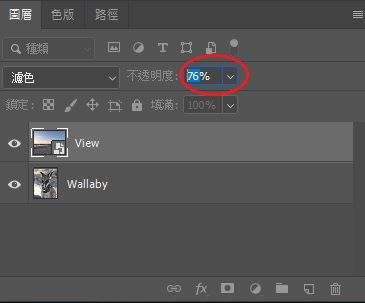
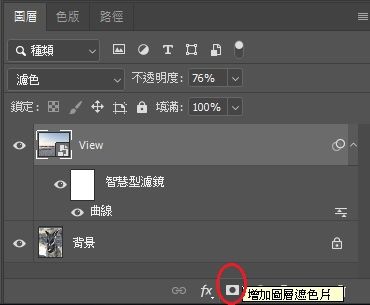
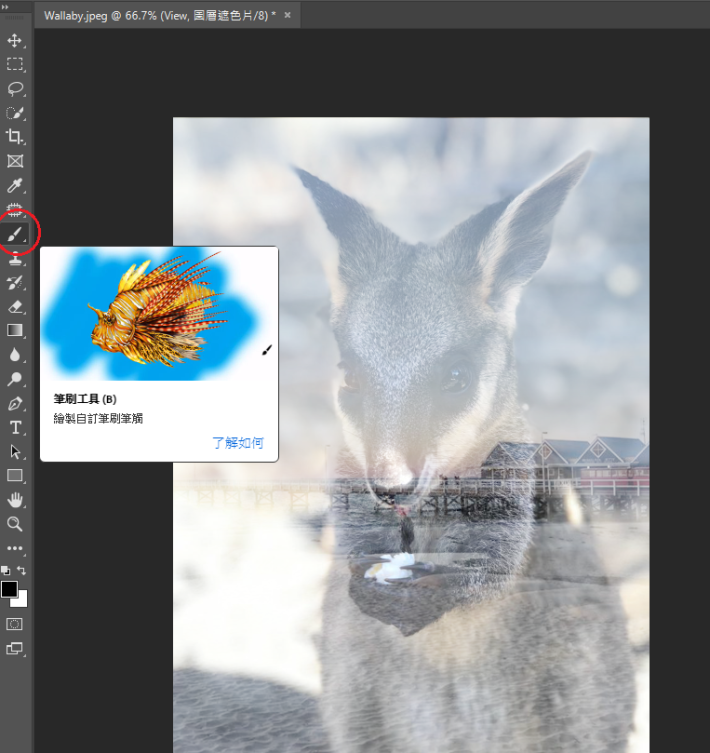
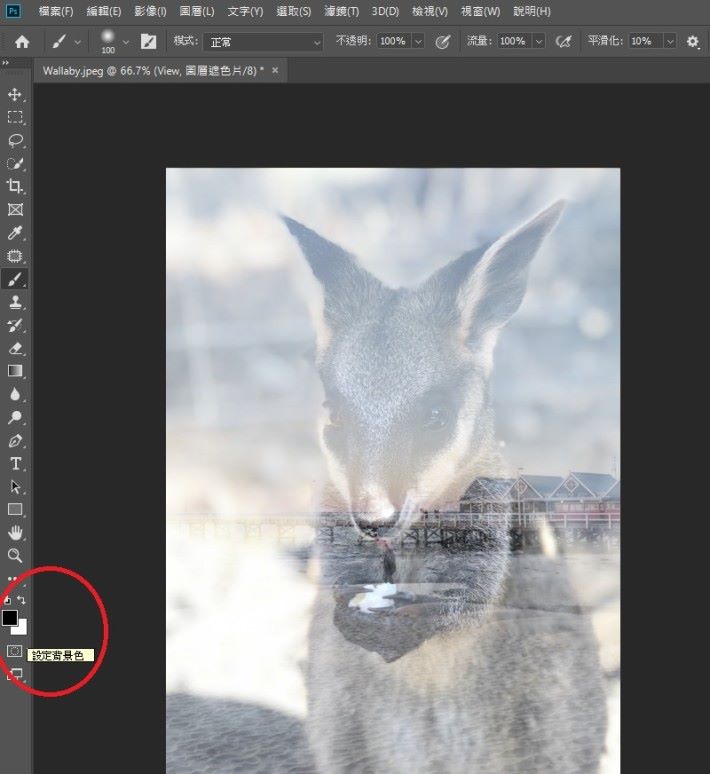
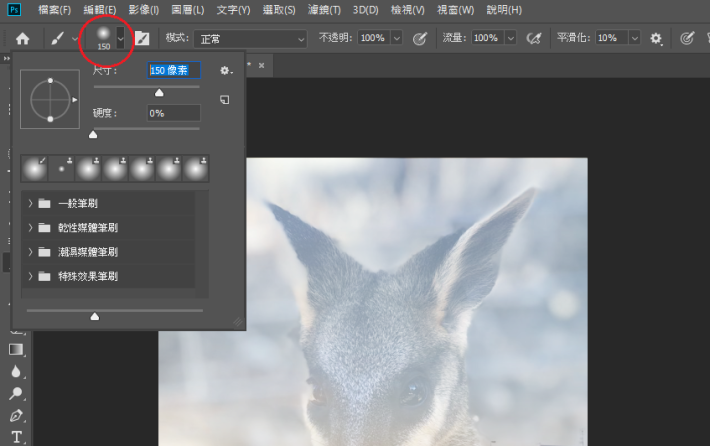
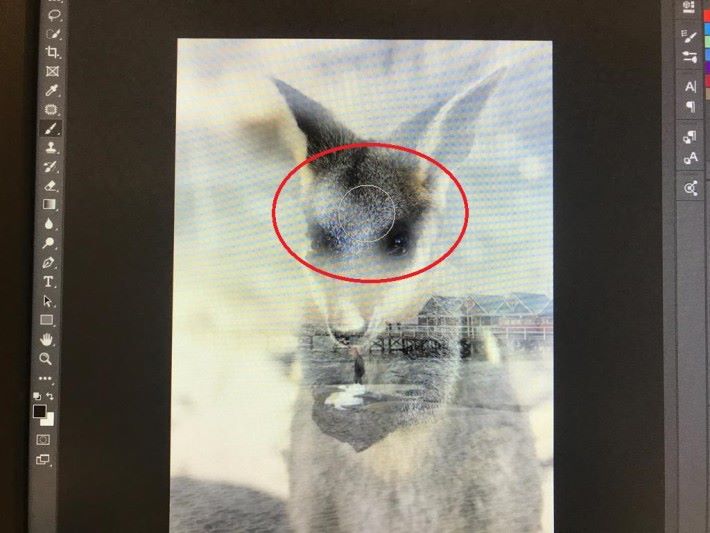
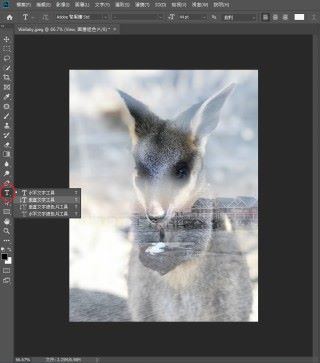
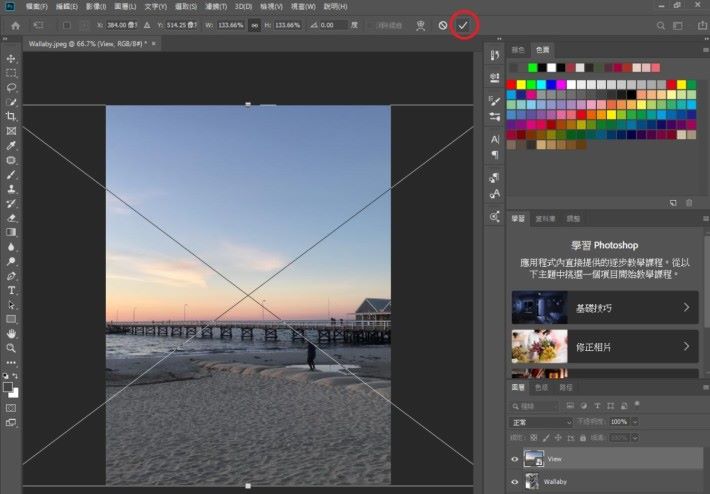
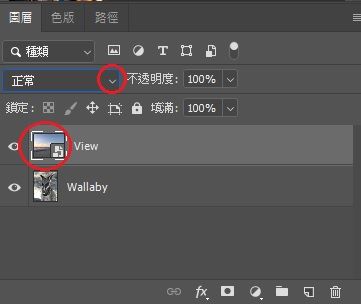
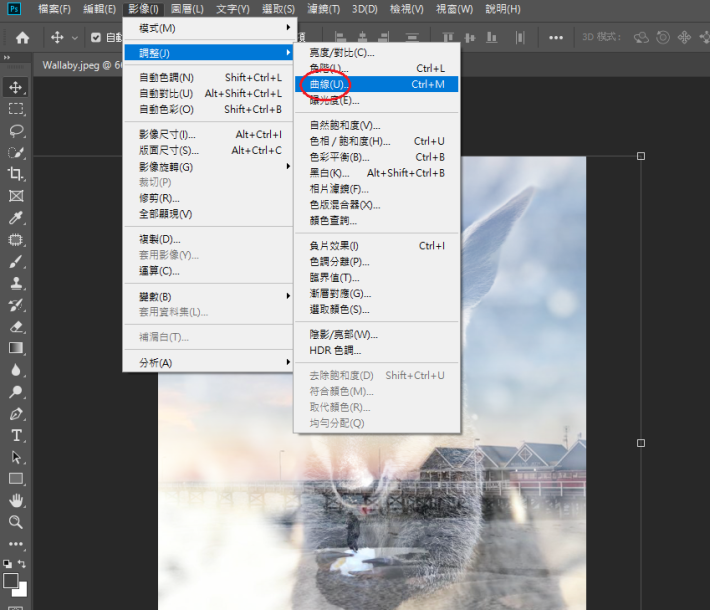
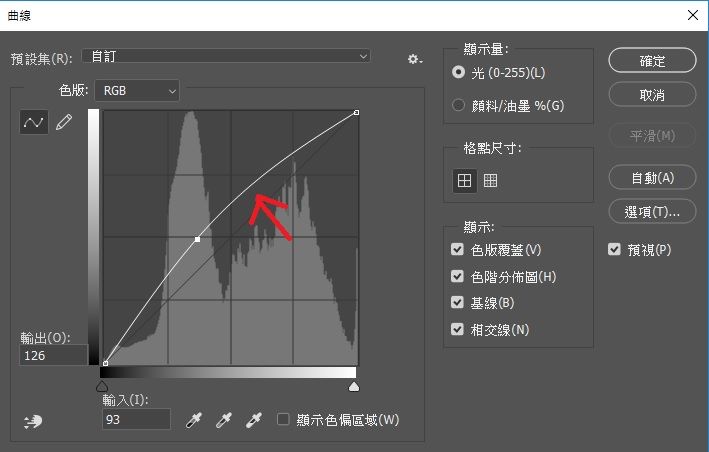
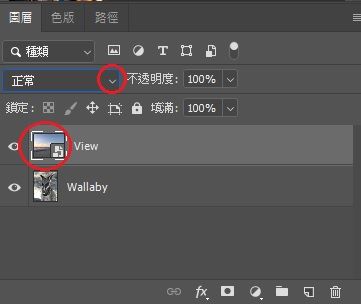
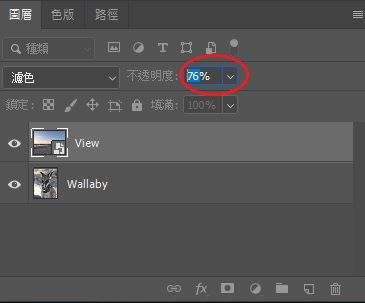
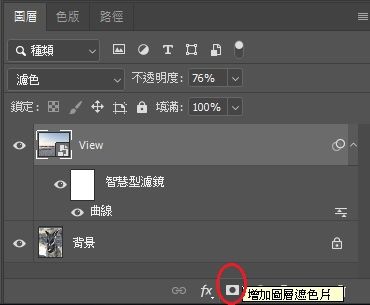
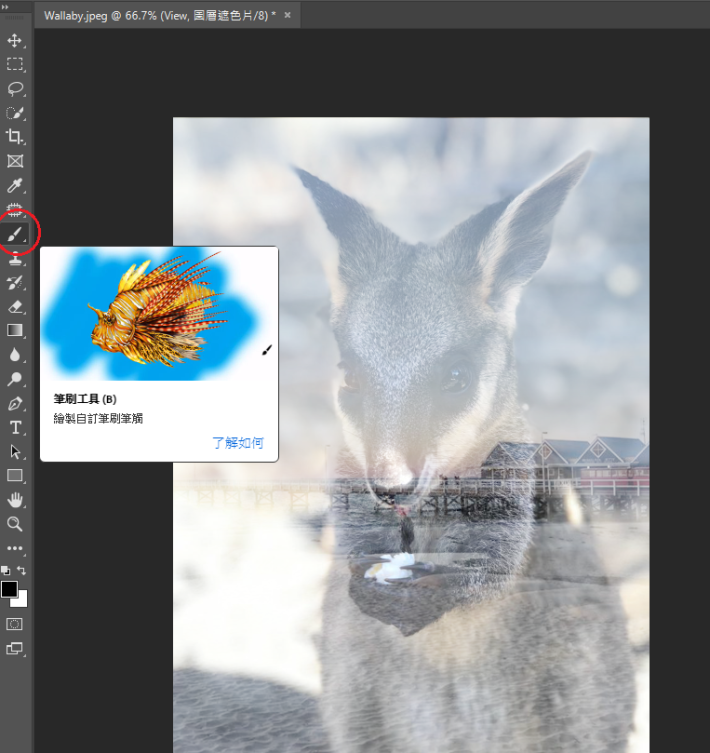
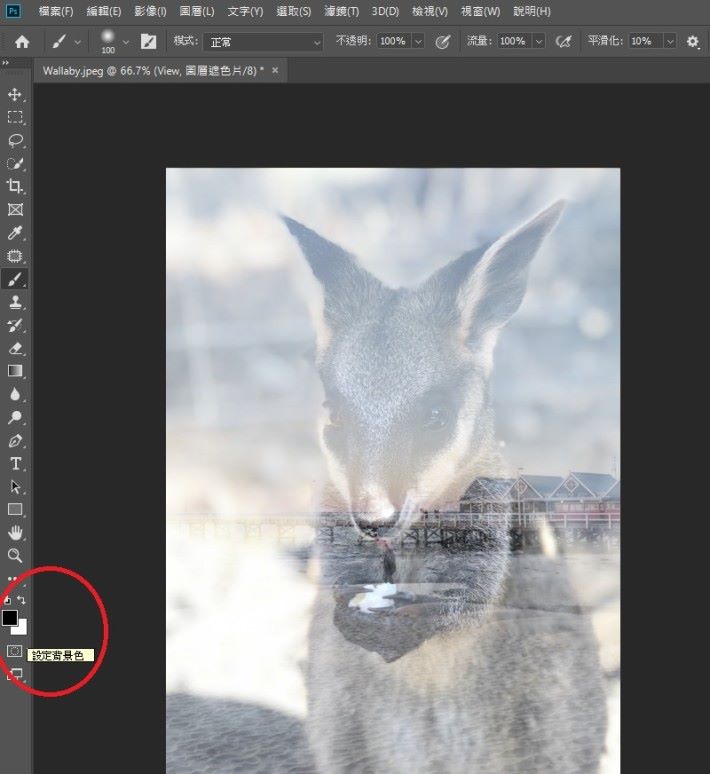
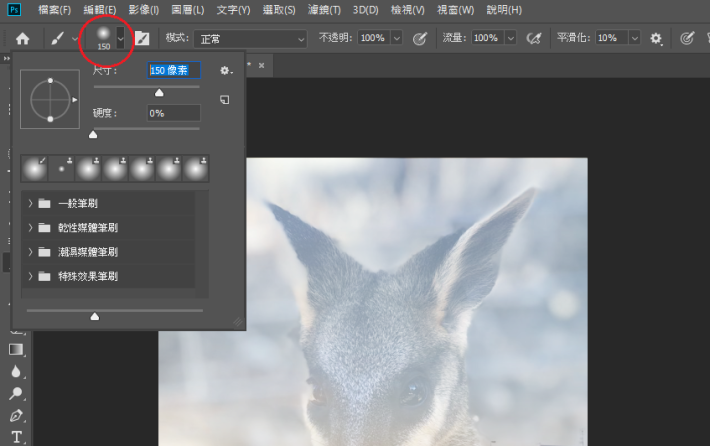
製作步驟:
















早前到澳洲珀斯旅遊,旅途中拍下不少動物及風景照。突然靈機一觸,想到讓可愛的小袋鼠(Wallaby)及珀斯著名景點巴瑟爾頓(Busselton)在照片中同框出現應該很有趣,繼而促成本期教學:在 Adobe Photoshop CC 中製作多重曝光效果,呈現小袋鼠在澳洲風光中若隱若現的效果。
預備素材:
首先準備兩張照片(一圖為作品的主體,另一圖為景色),或掃描 QRcode 下載本期教學使用的 .jpg 檔案作練習。
預備素材:下載