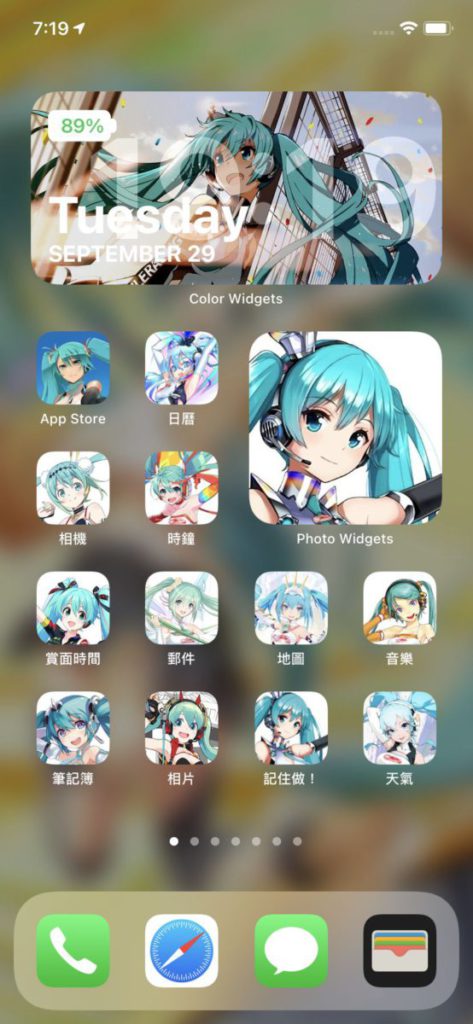
上篇透過自訂小工具,基本上已經一定程度建立了主畫面的風格和佈局,不過要打造完全自己風格,當然要連程式的小圖示( Icon )都自訂啦!這次就教大家自訂程式圖示的方法。

小圖示有多大?
正如小工具在不同機種會有不同尺寸,程式的小圖示也一樣,不過尺寸就比較單純, iPhone 只有 180x180px 和 120x120px 兩種。為求簡單,直接裁切成 180x180px 就不會有錯,再大的尺寸只會浪費空間。
在網上也有不少匠人提供風格獨特的小圖示,例如在 Twitter 搜尋 #ios14homescreen 也會找到不少範例,但有些圖示是收費的,不過售價也很便宜。

自訂程式小圖示步驟
這次筆者以《 Racing Miku 》為主題來自訂程式小圖示,先將裁切成 180x180px 的初音圖檔以 AirDrop 或透過 iCloud 下載到 iPhone 上去。












就這樣重覆步驟,就可以將整個畫面上的程式都換成自訂小圖示的捷徑。不過要注意捷徑不會附有來源程式右上角的標記數字,如果你重視那個數字顯示的話,這個自訂程式圖示的就不適合你了。
完成後如果不想主畫面頁數太多的話,大可長按畫面進入編輯主畫面模式,然後點擊畫面下方代表分頁的圓點,然後取消勾選不想看到的頁面,就可以隱藏頁面。想要使用隱藏了的程式時,只要往左撥到 App 資料庫搜尋就可以。


* 更多 iOS 14 秘技盡在【iOS14 升級精讀】
