Adobe XD?!小編呀粗作為一個曾經活在顏文字年代的人來説,第一次看到 Adobe XD 這個軟件名字,就心想 Adobe 幹嗎要推出一個關於笑的軟件呢?(「 XD 」在顏文字 / 表情符號中是解笑的意思 XDDD )當然 Adobe XD 跟笑話、大笑之類完全沒關, XD 其實是指 user eXperience Design,因為這個軟件是用來設計網站、手機 App 等的 UX / UI(User Experience 用戶體驗 / User Interface 用戶界面),簡單來説即是網站 / App 的介面設計、裡面有甚麼圖像、動畫效果、各版面的擺位如何、按某個鍵會連去哪個頁面,諸如此類有關用戶體驗的方案設計。我本身沒有涉獵 UX / UI 範疇,一直都覺得這門學問極度艱深,不過看完 Adobe XD 的影片後發覺,咦,原來都是 Drag and Drop 那麼易操作啊!

Adobe XD 功能簡介
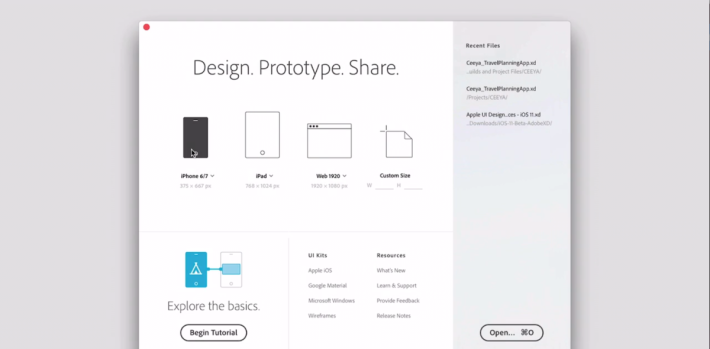
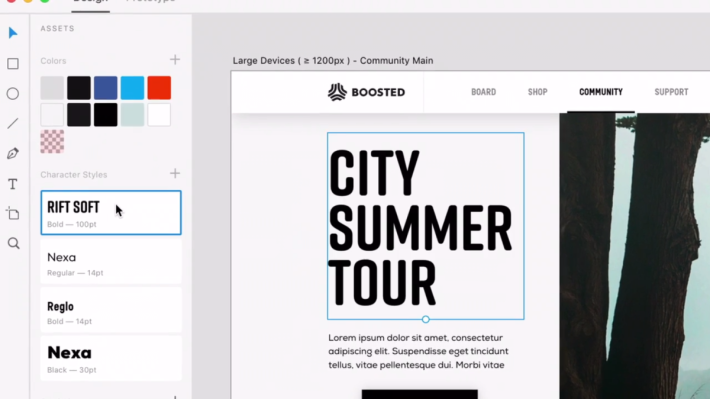
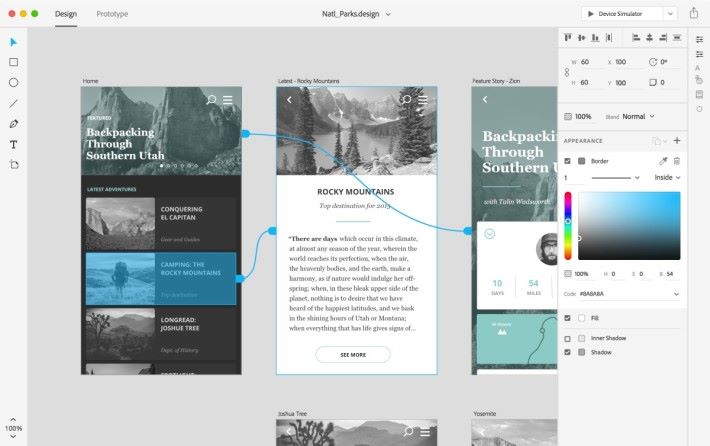
純文字解釋好難明白,大家看看官網的影片,就知道 Adobe XD 的操作是如何簡單了。如果你懂得用 Microsoft PowerPoint ,其實也應該很易上手,感覺操作都是一樣那麼直覺~一開始要先選擇裝置的版面大小,設計是供 iPhone 7 / 8 / X 、 iPad 、 Android 手機、還是電腦用呢?因為每部裝置的屏幕大小,以及解像度都不同。

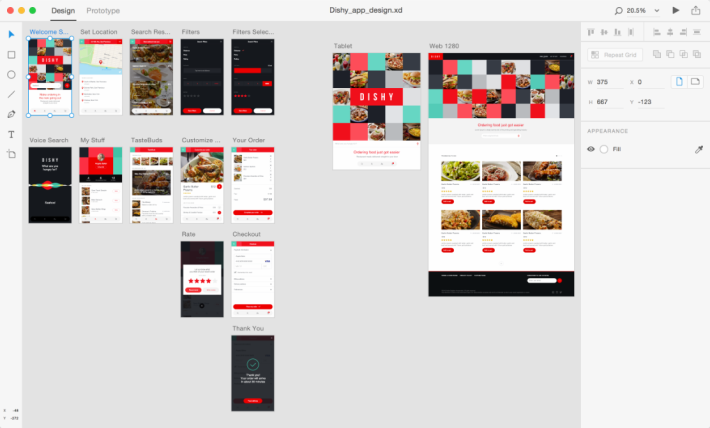
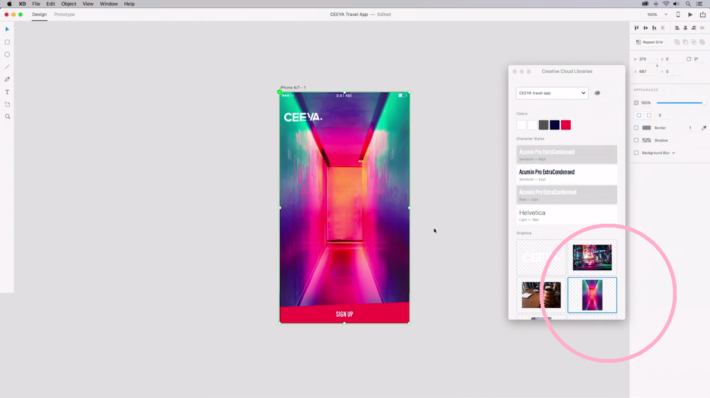
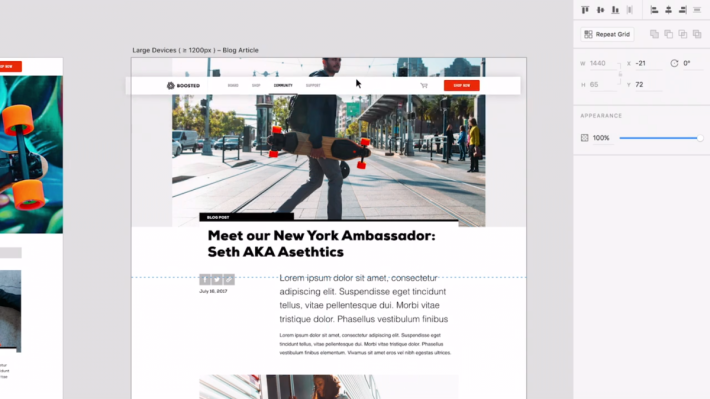
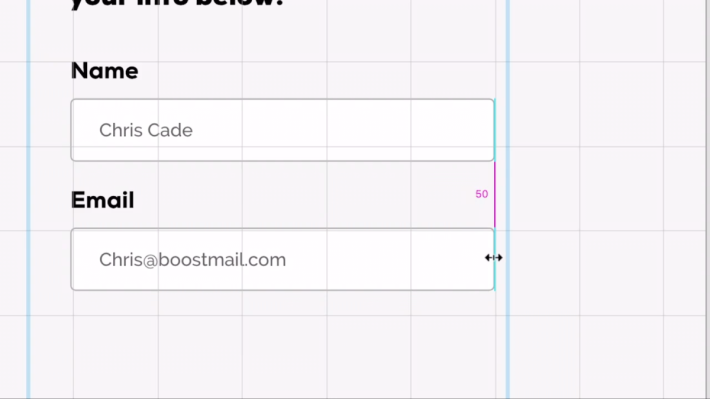
設定完成後就可以把電腦裡的圖片,直接拖拉到 Adobe XD 的畫面,那就可以把圖片加進去設計啦。之後你可以插入文字、更換字體和顏色、畫出矩形或圓形的版塊、加插按鈕、調整各元素的大小及位置、增添更多頁面,一步步豐富手機 App / 網站的內容。
[row][double_paragraph]

[/double_paragraph][double_paragraph]

[/double_paragraph] [/row]
[row][double_paragraph]

[/double_paragraph][double_paragraph]

[/double_paragraph] [/row]
[row][double_paragraph]

[/double_paragraph][double_paragraph]

[/double_paragraph] [/row]
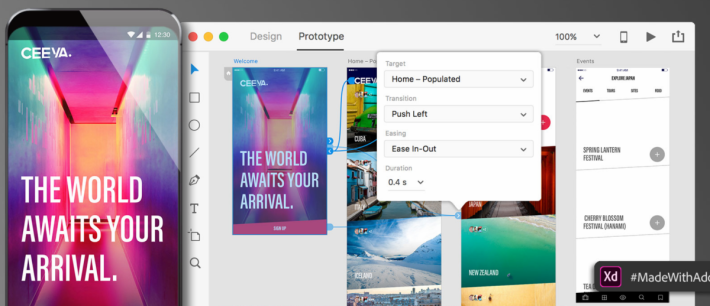
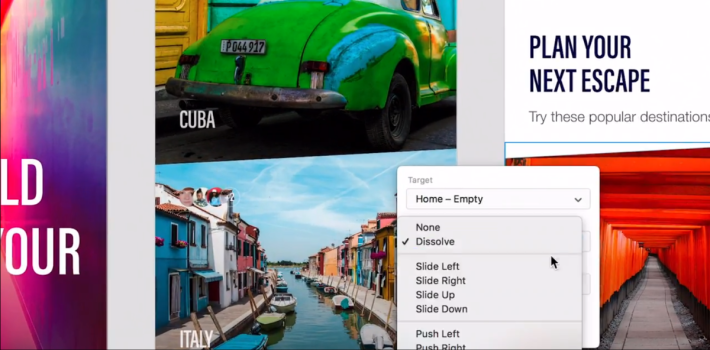
做好美術方面的設計和內容後,就可以把不同的頁面連結起來囉~例如你想用戶在主頁按下「價目表」按鈕,就能連到價目表的頁面,那就只需從「價目表」按鈕拉出一個箭咀到價目表頁面,便完成連接了,非常簡單。或者你想用戶從主頁向左撥,就到價目表頁面,其實也是一樣拉箭咀,然後在選項選擇「左撥」的動作就可。
[row][double_paragraph]

[/double_paragraph][double_paragraph]

[/double_paragraph] [/row]
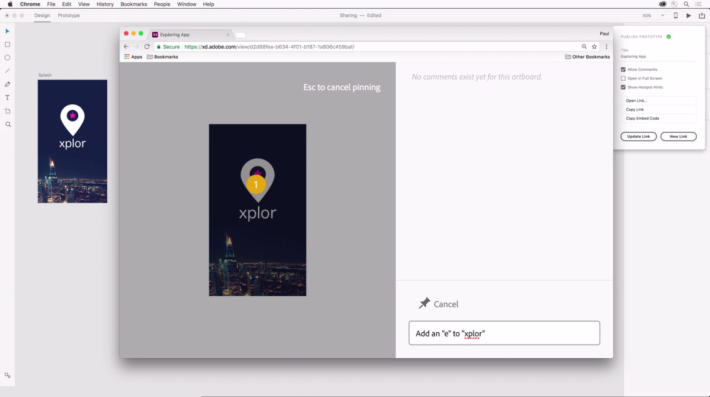
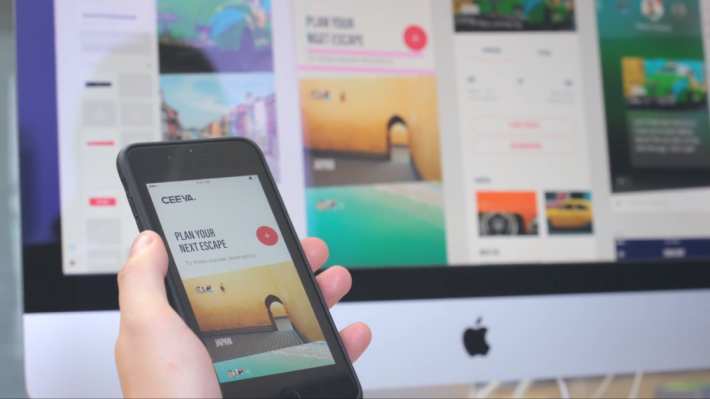
完成設計後,你可以建立一條預覽連結,分享給朋友同事看。當他們點進連結,就可以看到整個 App / 網站的流程(即是剛才所拉出的箭咀連結),試試操作 App ,看到文字的字體、顏色,以及可以留言提供意見。對公司團體合作,可謂十分方便。另外,用戶亦可下載 Adobe XD 的 iPhone / Android App ,直接在手機體驗自己設計的 App 喔。
[row][double_paragraph]

[/double_paragraph][double_paragraph]

[/double_paragraph] [/row]
好,嗶哩吧啦介紹了那麼多功能,我都很急不及待想下載 Adobe XD 來玩,不過 Adobe XD 也出了接近兩年,為何我現在才發布這篇文章呢?其實因為 Adobe XD 最近有新版本了,上述功能依舊都有,但就加進一些更便捷的功能。為了讓大家先了解 Adobe XD 是甚麼,就先寫下這篇文章~想了解新版本的更新和如何下載永久免費版 Adobe XD,請按這裡,謝謝 XD
下載 Adobe XD PC/Mac 版: 按此
Adobe XD 手機應用程式
Source:Adobe
