上期安裝編輯 Micro:bit 程式碼的 mu 程式後,今期就進入編輯 mu 程式。 Selfie 自拍站裡, Micro:bit 會變身為搖控按鈕,因此需要進行編程,以連接通知樹莓派進行拍攝。
Micro:bit 與樹莓派同樣是電子底板,並讓使用者進行編程。 Micro:bit 的特性是本身已有按鈕及由 LED 所組成的顯示介面,可充當搖控掣,以下將會先講解如何進行編程。
安裝及啟動 mu



編輯 Micro:bit 程式碼
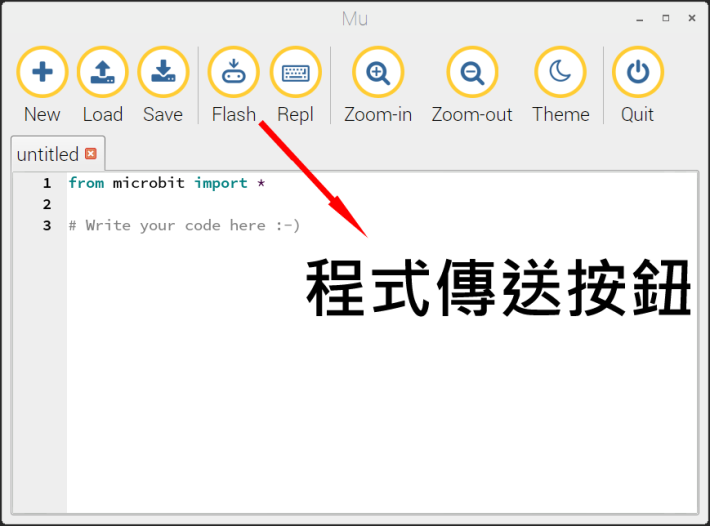
在 mu 工作介面的上方有多個圖示, 其中一個是「 Flash 」,利用此按鈕將編寫好的程式傳送到 Micro:bit 。以下我們的編碼將是按鈕 A 負責拍攝,按鈕 B 進行停止拍攝。同學可自由創作,更改按鈕用途,但限於篇幅,以下介紹編程以最簡單方式設計。
[row][double_paragraph]

[/double_paragraph][double_paragraph]

[/double_paragraph] [/row]
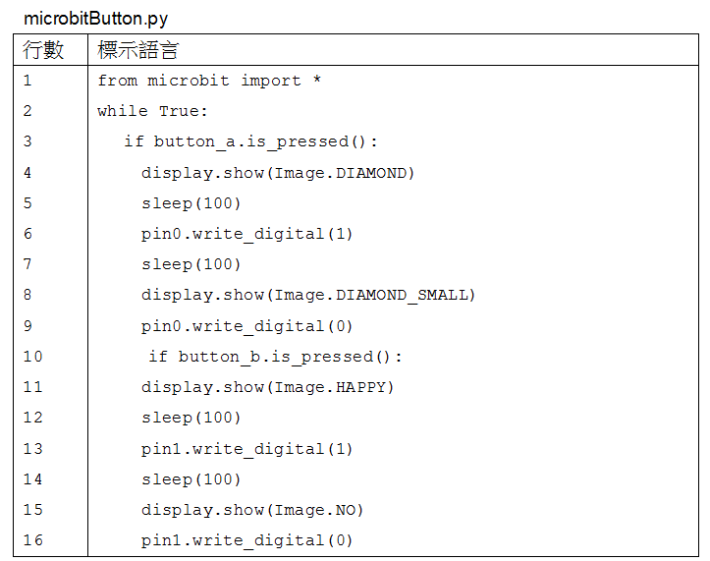
接著會於 mu 裡輸入下列程式, 並將檔案儲存為 microbitButton.py ,為 Micro:bit 的按鈕 A 及按鈕 B 作好準備。
[row][double_paragraph]

[/double_paragraph][double_paragraph] microbitButton.py 程式的說明如下:
| 行數 | 程式碼 |
| 1 | 載入 Micro:bit 的 Library 。 |
| 2 | 建立一個 while True 循環,在下面的指令會不斷被重 複執行。 |
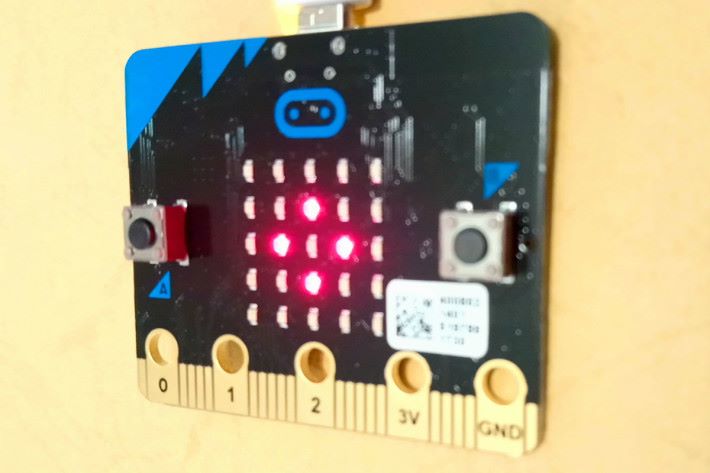
| 3-9 | 如果按鈕 A 被按下, Micro:bit 的 LED 顯示屏便會顯示 Diamond 圖形,等待 0.1 秒後, GPIO Pin0 便會設定為高位(行數 6 ),再次等待 0.1 秒,顯示屏便會顯示小型 Diamond 圖形,並將 Pin0 設定為低位(行數 9 )。 |
| 10-16 | 內容與行數 3-9 相同,只是顯示圖形改為使用「 HAPPY 」及「 NO 」,並在 GPIO Pin1 作設定高位及低位。 |
[/double_paragraph] [/row]
上載程式碼至 Micro:bit
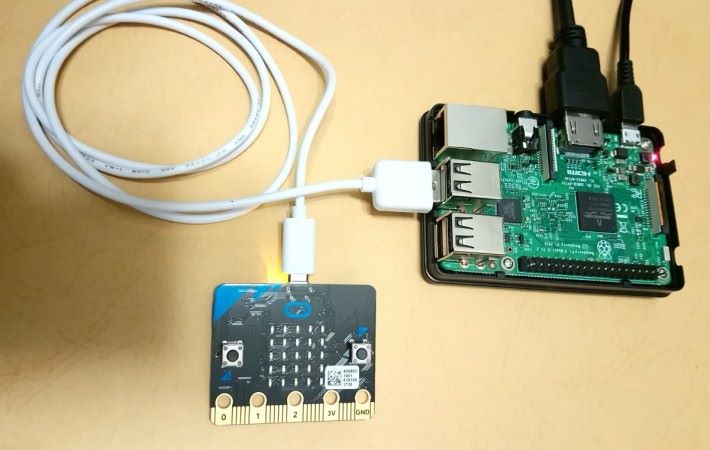
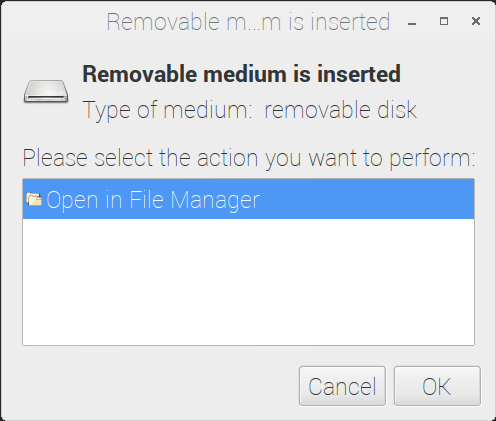
最後要在 mu 程式中按 Flash , 將程式從 Raspberry Pi 傳送到 Micro:bit 。過程中,你會看到 Micro:bit 上的 LED 燈會閃爍著,數秒之後便停下來,即代表程式傳送已經完成,然後再次見到初次連接到樹莓派時彈出的視窗,現在只需要再按下「 Cancel 」就可。

有 LED 燈閃亮。
下星期待續……
