Google 試算表的 API 認證步驟較多,今期繼續。此外,在電子告示板中,除了顯示訊息之外,我們也需要將當天的日期及星期顯示出來,以方便學生使用,今期也會為此作準備。



準備網頁顯示日期工作
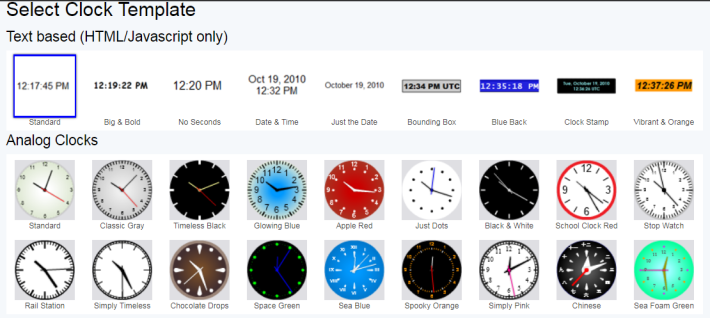
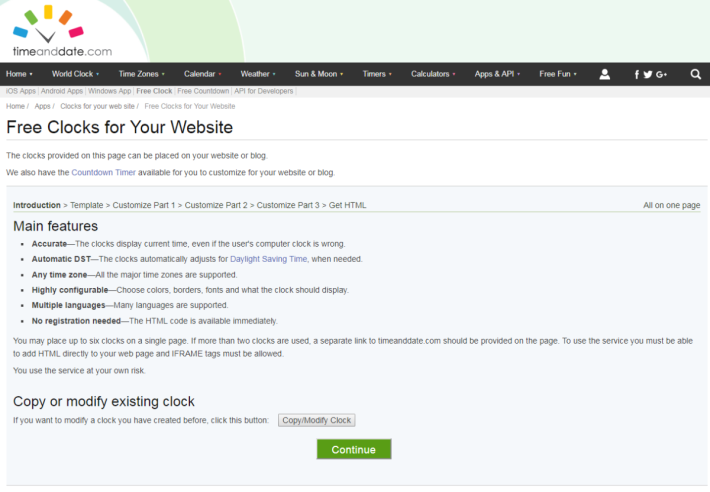
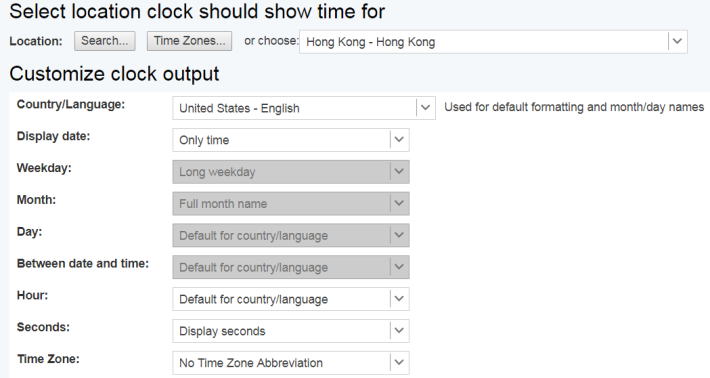
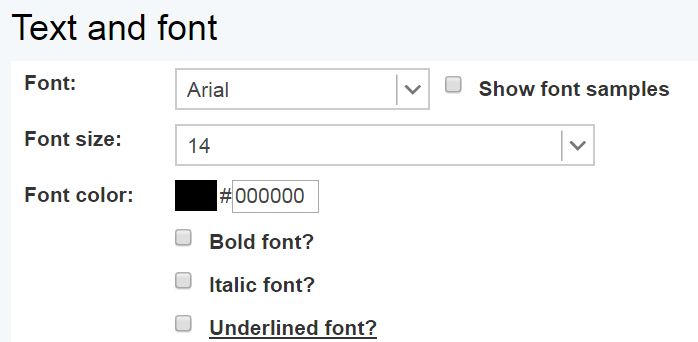
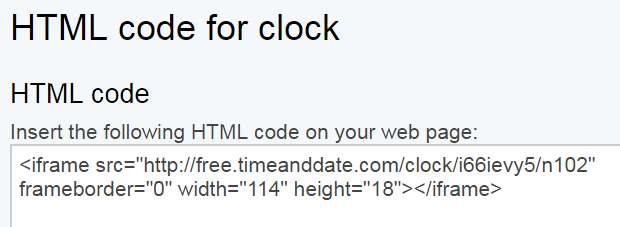
顯示日期的方法很多,筆者選擇一個方便的製作方法,只需要瀏覽網址 timeanddate.com ,就能夠簡單快捷地為自己的網站製作時鐘。首先要選擇網站所提供的時鐘版面設計,再為時鐘的地區、顯示模式和字體顏色等作設定,最後網站就會產生出一句超文件標示語言。我們只需要將這句標示語言複製到網頁的標示語言中,當網頁在伺服器運行的時候,就會自動連接到該網站,拿取最新的時間資料,並顯示出來。
timeanddate.com:https://www.timeanddate.com/clocks/free.html

[row][double_paragraph]

[/double_paragraph][double_paragraph]

[/double_paragraph] [/row]
[row][double_paragraph]

[/double_paragraph][double_paragraph]

[/double_paragraph] [/row]
下星期待續……
