上頁做了一些輸入畫面的工作,下一步是有關儲存資料,也是數據庫的整理。另一方面,我們也需要準備網站伺服器儲存以上的雲端資料。
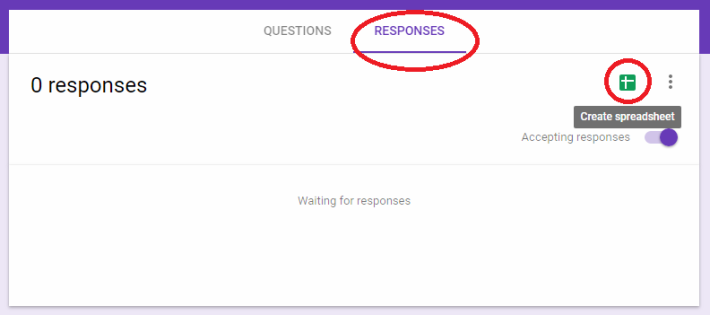
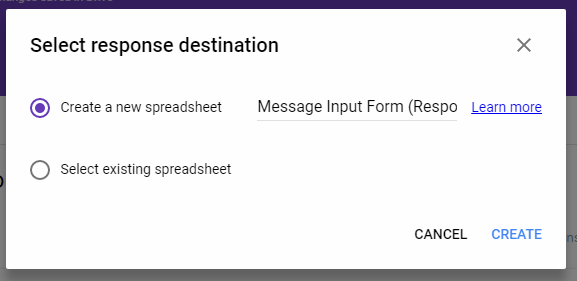
當表單的設計完成後,我們便可以返回表單編輯的模式,預備建立一張新的試算表,儲存此表單收集的數據資料。
建立 Google 試算表儲存輸入數據
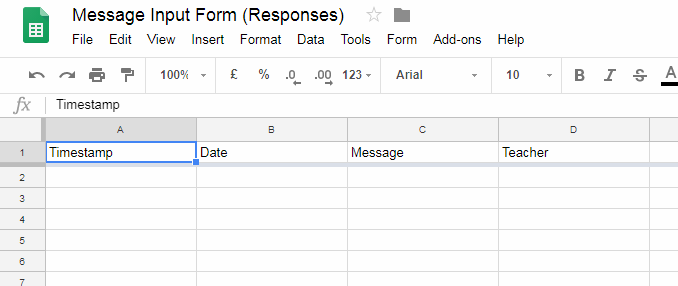
在這個習作中,建立試算表的步驟是非常重要,因為這個試算表將會作為電子告示板的數據庫。在稍後的步驟中,我們會設立的網站伺服器,它將會向這個數據庫收集資料,並以網頁形式顯示出來。



另外,我們需要找出這個試算表的 Spreadsheets ID ,以便在網頁中使用 JavaScript 進行身份確認步驟。找出該資料的方法非常簡單,當試算表在瀏覽器上開啟的時候,在網址的超連結中,找出在 “/d/” 和 “/edit” 中間的字串,便是 Spreadsheets ID 了。下列的例子將作進一步說明。
| 試算表的超連結 | https://docs.google.com/spreadsheets/d/123456789/edit#gid=0 |
| Spreadsheets ID | 123456789 |
Raspberry Pi 內安裝網站伺服器
在這個電子告示板中,我們會以網頁形式將信息顯示出來,因為這項工作對電腦硬件的要求不高,故此非常適合使用 Raspberry Pi 作為網頁伺服器來完成這項工作。在軟件方面,我們會使用 Apache 程式,這是一個免費而且是非常普及的網頁伺服器,只需利用上述的兩樣東西,就能夠建立一個電子告示板的網站。
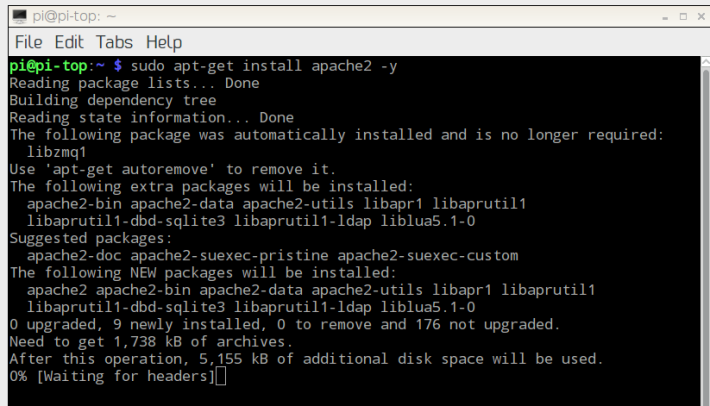
在 Raspberry Pi 安裝 Apache 網頁伺服器,非常簡單,步驟如下:
開啟樹莓派的 Terminal ,輸入 sudo apt-get install apache2 -y ,就會自動下載及安裝,完成網頁伺服器的安裝後,網頁服務便可以開始了。

測試 Apache 網頁伺服器
我們可以用透過瀏覽網頁伺服器預設網頁,測試 Apache 網頁伺服器的安裝是否成功。首先打開網頁瀏覽器,瀏覽地址 https://localhost/ ,便可以看到 Apache 網頁伺服的預設網頁。
[row][double_paragraph]
[/double_paragraph][double_paragraph]
下星期待續……


